Whisper | Webの忘備録 > CSS > float(フロート)したボックスを制御する方法
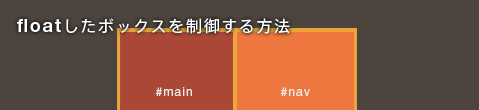
float(フロート)したボックスを制御する方法
2010.03.18

複数のボックスをfloatして段組みする時の方法
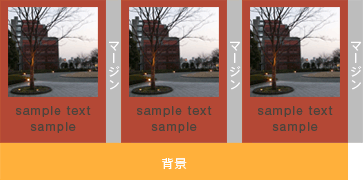
商品リストや、写真ギャラリーを作る時にボックスを作り一覧を表示させます。
これの難点は、ボックス毎に隙間を空ける為に、
一番端のボックスも同様に隙間があるため、余計な隙間を確保して
折り返しをする必要があります。
これの解決方法は
一番右端のボックスにclassで個別に「margin-right:0px」などすることで
回避をすることもできますが、もっとスマートに解決が行えます。
以下の図のように設定すると、右端のボックスはカラム落ちします。(設定前)
これに、ネガティブマージンを設定すると、カラム落ちせずに実現できます。(設定後)

<div id="goods">
<ul>
<li>
<dl>
<dt><img src="CD1.jpg" width="50" height="50" /></dt>
<dd>ここに商品名が入ります。</dd>
</dl>
</li>
<li>
<dl>
<dt><img src="CD2.jpg" width="50" height="50" /></dt>
<dd>ここに商品名が入ります。</dd>
</dl>
</li>
<li>
<dl>
<dt><img src="CD3.jpg" width="50" height="50" /></dt>
<dd>ここに商品名が入ります。</dd>
</dl>
</li>
</ul>
<div style="clear:both"></div>
</div>
* { /* CSSのリセット */
margin: 0;
padding: 0;
}
#goods {
font-size: 12px;
width: 290px; /* liのマージン左10px分300pxから差し引いた値 */
}
#goods ul {
list-style-type: none;
width: 300px;
margin-right: -10px; /* ここがポイント */
}
#goods ul li {
width: 90px; /* 商品個々のボックス幅 */
text-align: center;
float: left;
margin-right: 10px;
margin-bottom: 10px;
}