Whisper | Webの忘備録 > CSS > リンクをブロックレベル要素で設定する方法
リンクをブロックレベル要素で設定する方法
2009.06.22

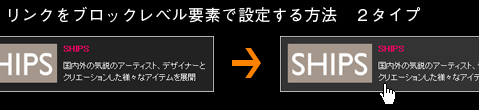
リンクをブロックレベル要素で設定する方法 その2 「JavaScriptで表現する」
2つ目の方法として、JavaScriptプラグイン 「jquery.biggerlink」 を使うことで直接ブロックレベル要素に対してリンクを貼ることができます。
インライン要素をブロック要素に変更することなく直感的に導入できます。
jQuery系になるので、使用の際はprototype系の他プラグインと併用すると
エラーが起きるので注意が必要です。
→サンプル
用意するJSプラグインは2つ。
上記2つのプラグインを以下のように設置します。
-JavaScript-<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/jquery.biggerlink.js"></script>
続いてどこのブロックレベル要素に対しjquery.biggerlink.jsを設定するのかを指定します。
例えば、id名「sitelist」の中にある「div」に設定をしたい場合は以下のように記述をします。
<script type="text/javascript">
$(function(){
$('#sitelist div').biggerlink();
});
</script>
<div id="sitelist"> <div> <img src="img/block_testimg4.gif" width="130" height="60" /> <h3 class="list_title"><a href="#">SHIPS</a></h3> <p class="list_cont">国内外の気鋭のアーティスト、デザイナーとクリエーションした様々なアイテムを展開</p> </div> </div>
CSSの設定を行います。
上下左右に余白の確保をしたい場合、今回でいうとID名「sitelist」にpaddingを使うと、
その部分に対しリンクが効かない状態になってしまうようです。
そのためその内側にあるdivに対し、paddingを確保しています。
.hover {
cursor: pointer;
background-color: #333333;
}
#sitelist {
width: 380px;
background-color: #222222;
border: 1px solid #333333;
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
}
#sitelist div {
padding: 10px;
}
#sitelist img {
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
float: left;
margin-right: 10px;
}
.list_title {
color: #FF0066;
text-decoration: none;
font-size: 13px;
margin: 0px;
padding: 0px;
}
.list_title a {
color: #FF0066;
text-decoration: none;
}
.list_cont {
color: #FFFFFF;
text-decoration: none;
font-size: 12px;
line-height: 1.5;
padding: 0px;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
→サンプル
サンプルはこちらからダウンロードできます。
まとめ
手軽さや、使い回しを考えると、jquery.biggerlink。IE6にも対応しているのは嬉しいところです。
導入のデメリットとしては、
Javascriptプラグインを多様すると競合する可能性もあるので、
数を増やしたくない場合にはCSSのみで表現するほうが好ましいです。
- 1
- 2